ASP.NET MVC
2 mins read
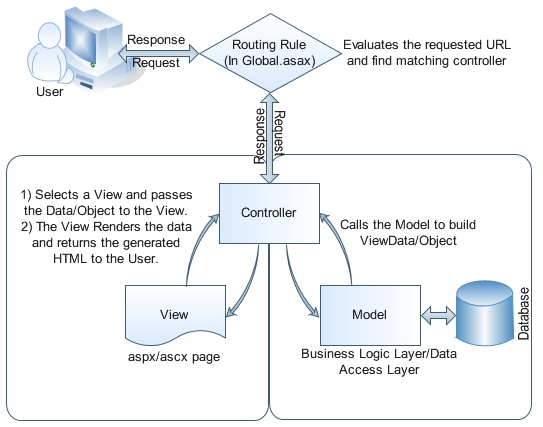
A design pattern can be termed as a solution that can be reused across the application to solve a complex software engineering and design problem. It can be defined as a template of how to solve a problem under a given scenario that can be applied in various applications. Among the various design patterns used in the field of software engineering, MVC is the commonest and earliest evolved design pattern that segregates the application model from the user interface. Requests/responses that arise from the user interface can access the application model only via controller programs. It is the controller that determines which request/response should be bounded with which model.
ASP.NET MVC framework technology provides an easy way of constructing an MVC architectural pattern into our ASP.NET web applications, which are of very large size at the enterprise level. Developers can develop their web application into a composition of three roles like Model, View, and Controller. This method lets developers to have a good control on HTML and URL mechanisms. In addition, it can also integrate AJAX. The framework also integrates a Test Driven Development design pattern by itself, in which we can write our test first before entering into production coding and/or business logic to check how the application retrieves models and renders them into view.
A short description about MVC:
Model:
An MVC model contains all of your application logics like Business Logic Layer, Data Access Layer etc.
View:
A view should contain only logic, related to generating the user interface like aspx page or ascx.
Controller:
- It should contain the minimum of logic required to return the right view or redirect the user to another action result.
- If a controller action gets too big size (number of lines of code), then you should consider moving the logic out to a new class in the Models.
- It is responsible for controlling the way that a user interacts with an application (MVC).
Latest Posts
Get the latest insights from Dot Com Infoway straight to your inbox.






![The Game Marketing Guide: Pre and Post-Launch Strategies [Infographic]](https://www.dotcominfoway.com/wp-content/uploads/2023/09/DCI-Game-Marketing-blog-1.jpg)