Build your Apps using 3D Touch Technology
Back in September of 2015, Apple launched the iPhone 6S and iPhone 6S plus, both of which came with an innovative 3D Touch feature. According to Phil Schiller, Apple’s senior vice president of worldwide marketing: “Engineering-wise, the hardware to build a display that does what [3D Touch] does is unbelievably hard.” The company has spent years developing it, and now mobile app developers have new feature to play with.
It’s no surprise that Apple touts the new 3D Touch technology as the next generation of multi-touch, but what value does it really hold from a design standpoint?
First of all, the technology works by detecting and measuring the pressure applied to the display. As showcased by Apple, this allows developers to implement navigational hierarchies in a different way.
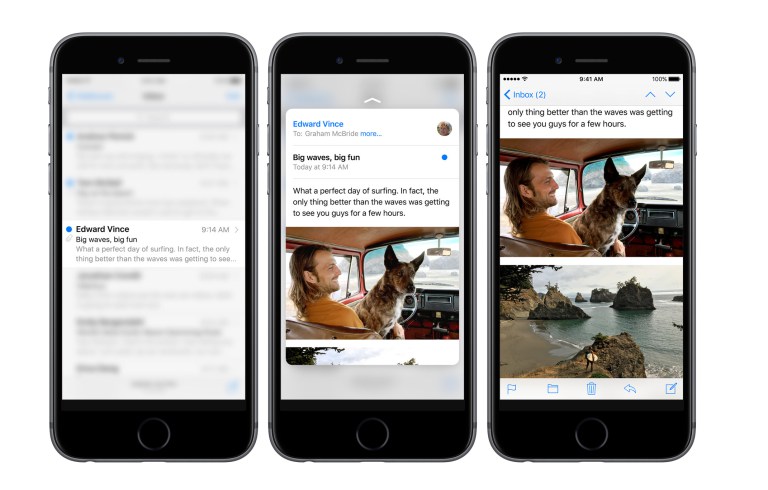
For example, users can navigate through emails, contact lists and social media much more intuitively. Using the Peek and Pop gestures, which operate on different levels of pressure, users can apply a moderate amount of pressure to “peek” inside an item, and then increase the pressure to “pop” the item into the foreground.
To find out more, check out this video from Apple:
The feature is currently implemented into all of the native iPhone apps, from the weather app, to the web browser and iTunes. It can also be manually disabled by users, and the pressure sensitivity can be adjusted.
To help out developers, Apple has issued numerous resources, including guides and a 3D Touch development website.
How to Implement 3D Touch
There are three main scenarios in which you can use 3D Touch:
- Pressure-sensitive features
- The two new gestures: Peek and Pop
- Quick actions
Pressure-sensitive features
Using the pressure sensor within the iPhone 6S, you can create some really cool features for your app. For example, a drawing app can recognize and react to pressure by adjusting the thickness of the lines being drawn, while a gaming app can use the pressure sensor to input acceleration based on how hard the user pushes down on the screen.
Peek and Pop
Explained above, Peek and Pop are two gestures that can be used in virtually any app as another dimension to in-app navigation. Good examples would be a news app that lets users peek inside news items and pop those items that catch their interest. Similarly, it can be used in a photo sharing, or mobile shopping app, where users can peek while scrolling through thumbnails.
Quick Actions
The easiest of the three to implement, Quick Actions are the minimum requirement for your app to be listed under the 3D Touch category. Quick Actions is a simple feature which opens a mini-menu that gives quick access to in-app features. For example, the Phone app’s Quick Actions menu allows users to call a contact, or create a new one.
3D Touch in Popular Apps
Besides Apple’s native apps, there are several widely used apps that have already implemented the 3D Touch technology. Here are some examples.
Google and Google Maps
Google wasted no time when it came to implementing 3D Touch technology into its apps on the iPhone 6S and 6S Plus. For the Google app, the company implemented the Quick Actions feature, which opens a menu with quick search, voice search and image search as actions. The same feature was implemented for Google Maps with actions allowing users to quickly mark or send their locations, or establish a route back home.
Skype
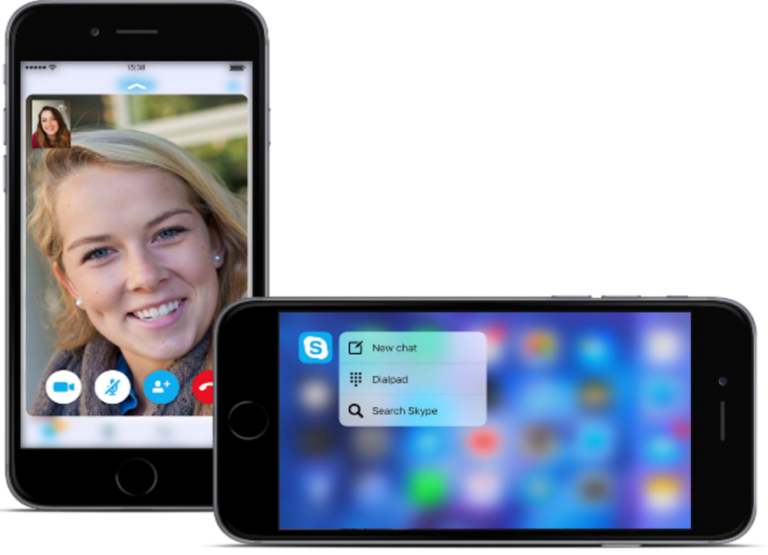
Skype has implemented both Quick Actions and the Peek/Pop gestures. When a user presses on the Skype icon, he can choose to quickly access the dial pad or to initiate a new chat. Users can also use the Peek/Pop feature to peek into conversations or pop video calls into view.
Instagram leverages Quick Actions in two ways. First, on the app icon, the user can access the Quick Actions menu and choose to search, chat, add a new post or view recent activity. Secondly, within the app itself, Quick Actions can be accessed by pressing on a user’s name, and from there, by using a swipe gesture, users can unfollow, turn on post notifications or send a message. Instagram also uses the Peek/Pop gestures for browsing through and looking at pictures.
Bandit’s Shark Showdown
So far we’ve seen the Peek/Pop and Quick Actions being used very effectively, and it’s easy to figure out a way to implement them to great effect within your own app. But in Shark Showdown, a gaming app, 3D Touch is used to control the speed and force with which the dolphin protagonist eats sharks.
Conclusion
Implementing 3D Touch into your app can be very beneficial in terms of accessibility. Using the three main features you can follow the tried-and-tested formulas illustrated above, or you can try to get creative and truly innovate using this interesting technology.
*Image Source: arkenea.com