How to Gain more customers for your e-Commerce site through responsive Magento Development
4 mins read
According to Internet Retailer, there are 261 million mobile device owners in the US, of which 66 million are using their devices to shop online. This brings to light the need for a positive experience catered to these users, and this experience can best be achieved through responsive web design (RWD) using Magento.
Why Responsive?
Many companies choose to build a separate mobile version of their desktop website. However, this option does not come without its downsides. Many websites lose critical branding and content elements, and these websites require extra management, and thus extra staff and resources. By using RWD, a company can deliver a website that adapts to the user’s mobile device with a single codebase and a single URL.
Developing RWD with Magento
Before you start implementing RWD, you have to align your business and development goals, which will help you achieve the best results faster. For this, you have to create device priority lists, analyze mobile traffic patterns, and review your content and information architecture. You can further accelerate this process by prototyping tools and development frameworks. In the same vein, engineers can solve long-tail requirements from the beginning by determining if web architecture or CMS changes will be needed to support responsive design in the future. All of this effort amounts to ensuring that the development scope is aligned with the business metrics that your company is aiming for, metrics such as conversions/traffic.
1. Mapping the Customer Journey
The entire development process should start with the audience in mind. If your website is accessed by 20-30% of your user base through mobile devices, then a move to responsive makes sense. You also want to know the specific devices that are used to access your website. Older browsers such as IE8 are incompatible with the techniques used for RWD, and as such they require workarounds.
2. Defining Your Content Strategy
Content strategy is one of the meatiest elements of transitioning to a RWD. When making the transition from a desktop to a smartphone, the website must not lose any of its functions and features. As you can imagine, this can be quite challenging. The UI must also be able to scale back up to accommodate a desktop screen and still look clean and enjoyable. Users will expect to filter search results, read reviews, save items to wish lists and have access to a streamlined checkout process on both the small and the big screen.
3. Coding
Another challenge faced by developers when making this transition is the sluggishness of the single codebase. To circumvent this, many developers choose a technique called the lazy load, which loads priority content first, and the lower priority content later. Using server-side image rendering, can deliver appropriately sized pre-rendered images to each device, further reducing page load times. Other techniques include reducing the number of trips to and from the server through code, using open web fonts in order to reduce page weight, and using CDNs for local content caching and other performance improving technologies.
A Successful Case Study
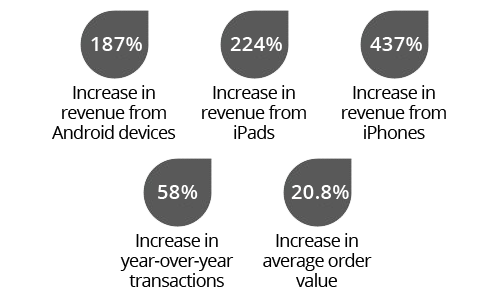
Skinny Ties, a US necktie retailer and wholesaler, has made the transition to responsive back in 2012. For this they’ve hired Gravity Department, who have dramatically increased the complexity of Skinny Ties’ taxonomy. This dynamic taxonomy replaced a rigid category tree, and opened several different pathways for each product. When combined with RWD, the results were awe inspiring:
These numbers were also accompanied by an increased SEO rank.
Conclusion
Implementing a responsive design through Magento can have tremendous benefits for your bottom line. Not only do you access a much larger user base, you also ensure that this user base is drawn in and encouraged to convert. To do this, you will have to implement a content strategy and a codebase that is fast and easily accessible.
Latest Posts
Get the latest insights from Dot Com Infoway straight to your inbox.






![The Game Marketing Guide: Pre and Post-Launch Strategies [Infographic]](https://www.dotcominfoway.com/wp-content/uploads/2023/09/DCI-Game-Marketing-blog-1.jpg)