Image Optimization Techniques to Enhance your WordPress Site
5 mins read
Image Optimization Techniques to Enhance your WordPress Site
Images can add a lot of value to a piece of content. In fact, researchers at Xerox have found that images increase people’s willingness to read a piece of content by 80%. Kissmetrics has also found that content with relevant images gets 94% more views than content without relevant images.
However, poorly optimized images increase the size of your pages, and increase your loading times. Longer loading times can then lead to lower search engine rankings and a higher bounce rate. Poorly optimized images will also start to take a toll in the long run, increasing your hosting costs as you upload more and more images.
So how can you optimize your images for your WordPress website?
1. By Using the Right File Formats
In general, you will find 3 file formats online when it comes to images: JPEG, PNG and GIF. The most efficient format, in terms of size, is JPEG. This format uses compression to reduce the file size at the expense of quality. PNG uses lossless compression techniques, which allow for higher quality, at a larger file size. JPEGs are used for most images on the site, while PNGs are best reserved for website design images such as buttons, icons, and screenshots. GIFs are not as common as the other two formats, and they are used mainly for animated files nowadays.
2. By Optimizing Your Images Before You Upload Them to Your Website
WordPress has a very useful feature which automatically creates three different sizes for any uploaded image. These sizes are 150×150 pixels, 300×200 pixels and 600×600 pixels. Many bloggers use this feature to reduce the size of the images they upload, and while it is effective in that regard, it does not compress images. This means that by using this feature alone, you will not get the most out of your bandwidth.
So what is the solution? Many graphical editing programs, such as Photoshop, have an option which allows the user to reduce the size and quality of an image for the internet. For example, Photoshop users have to option to “Save for Web and Devices”. This option allows users to choose the file format and the quality of the final image, and it will notify users of the picture’s final size. Other programs such as GIMP also have this feature, but if your current graphical editor does not, you have the following free options:
- ImageOptim, for MAC
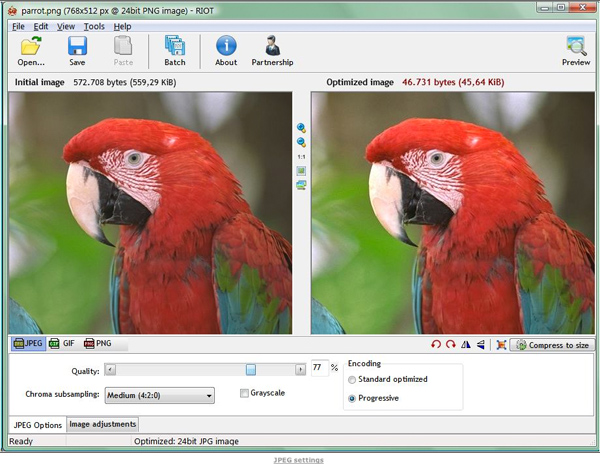
- RIOT, for Windows
- PNGGauntlet, for Windows
- Trimage, for Linux
You could also go with a paid premium program, but the benefits to file compression are minimal compared to their free alternatives. In the example below, you can see RIOT’s compression window that offers a side by side comparison of the original and optimized image.
3. By Optimizing Your Images After You Upload Them to Your Website
While it is best to optimize images before you upload them to your WordPress site, there are many situations when this is simply inefficient. In these cases, you have many plugins at your disposal, plugins such as Yahoo’s WP Smush.it. The Smush.it API can be used to strip metadata from JPEGs (e.g. date, camera info, time, etc.), convert GIFs to PNGs, optimize JPEG compression, and remove unused images.
Plugins such as Smush.it are extremely useful if you have many images already uploaded on your site and would like to have a sweeping reduction in file sizes. However, make sure that you use this method during times of low traffic to your site, because it can put a heavy load on the CPU and cause crashes.
If you are looking for alternatives to Smush.it, you have Hammy, Imsanity, CW Image Optimizer and EWWW Image Optimizer. These plugins are preferred to Smush.it by some users, because they do not use external servers for image processing.
Conclusion
Image optimization can lead to decreased loading times and bounce rates, which in turn will lead to a higher ranking in the search engines. However, compression is a double edged sword. You have to be careful not to compress your images too much, as that can lead to low quality images. If you are photographer, and you have no choice but to upload big, high quality photos to your website, you should check out Lazy Load, which is a plugin that does not load images until they are visible in the user’s browser.
Latest Posts
Get the latest insights from Dot Com Infoway straight to your inbox.







![The Game Marketing Guide: Pre and Post-Launch Strategies [Infographic]](https://www.dotcominfoway.com/wp-content/uploads/2023/09/DCI-Game-Marketing-blog-1.jpg)